Get the latest Taktical tips and tricks, plus more insights delivered each week: Sign Up Here.

Growth Hack #1 – Secret Ad Targeting to Boost Opt-in Rates +181%:
Periscopix used a smart targeting option that boosted their opt-in rate by 181%.
How?
Have you heard of Gmail Ads? The Gmail ad looks like a regular email at the top of your inbox. It means your ad targets people actively using email now – this is why it converts better into opt-ins.
How to activate this secret targeting?
1. When choosing how to target your ads,,click on “Use a different targeting method”.
2. Choose “Placements”.
3. Search for Gmail and you’ll see it in the list.
4. Add “mail.google.com” from the list that populates.
5. Once you confirm the campaign, you’ll need to hit Ads -> + AD -> Ad gallery.
6. Choose Gmail Ads and fill in all fields.
P.S. Remember to confirm that your ad is formatted for the smaller screen and loads quickly, because 75% of Gmail users access their accounts from their mobile device.
Source: https://neilpatel.com/blog/the-beginners-guide-to-gmail-ads
__________________________
Growth Hack # 2 – Show the Ugly Side of Your Product for 15% More Sales:
Imagine you have a product/service and you want to boost its sales as fast as possible with no budget. Dan Ariely shared an interesting method called “the ugly brother effect” that is able to boost your sales by 15%.
How does it work?
It‘s as simple as to add a slightly “uglier” (less valuable, less beautiful for the same price) version of your main product/service. Bart Schutz from Online Dialogue ran a lot of experiments on it, and they regularly found growth effect averaging around 15%.
__________________________

Growth Hack #3 – You’re Losing 18% of Sales!:
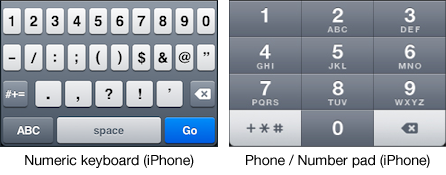
Nowadays, over 50% of people access your website from mobile devices (you know it). Imagine your customer inputs their credit card number on their mobile device. It’s very easy to make a typo using that small keyboard.
But for you, every typo results in lost profits. What if you could make the keyboard 521% larger?
It’s possible for numeric inputs such as credit card numbers. Have a look at the difference in the picture above.
We’ve noticed that some websites show this big keyboard. It’s 5 times easier to input confirmation codes or credit card numbers using this larger keyboard.
Here’s how to make it happen: All you need to do is make just one small change in your HTML: <input type=”number”>
__________________________
Sign Up for Even More Tips and Tricks to Help Increase Sales







